목차
- HTML 유용한 팁(VSCode)!
- CSS 란 무엇일까?
- CSS 와 HTML 을 하이퍼링크로 연결하기
- CSS 선택자 지정하기
▶ HTML 유용한 팁!
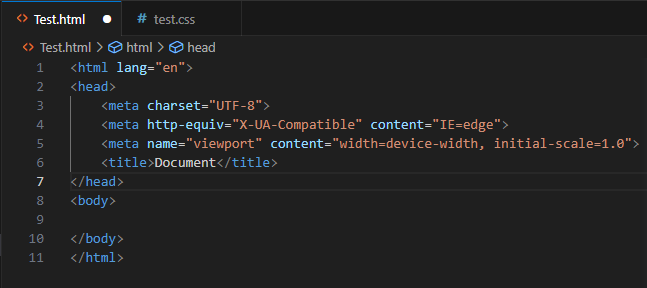
VSCode. 기준으로 문서를 만들기 위해 새 파일을 생성 후 doc 라는 명령만 하게 되면 기본 형식틀이 자동으로 완성된다!

사용 할 언어 컴퓨터에서 포맷형식 기본 구조인 <head> 와 <body> 까지 자동으로 입력 된다.
★계속 타이핑을 하면서 실습을 한 입장에서 정말 편리한 기능인것 같다~
▶CSS 란 무엇일까?
- CSS 는 Cascading Style Sheets 의 약자이며 html 문서들에 있는 요소와 배경, 콘텐츠 등을 좀더 시각적으로 다양하게 출력시켜주는 언어이다.
- 보통 html 에서도 style 이라는 속성을 사용해 직접 글의 색상이나 크기등을 조절할 수 있지만 css 문서를 만들어 링크로 연결해 사용하면 집합적으로 요소들을 묶어 쉽고 빠르게 적용시킬 수 있다.

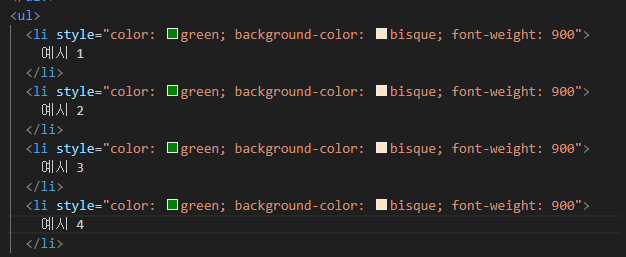
html 에서 style속성을 사용한 예시며 직접 입력하면 한 요소에 하나씩 전부 입력해야한다는 번거로움이 있다.
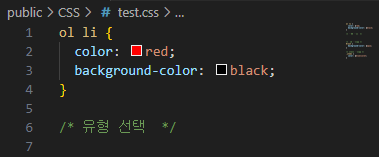
하지만 CSS 를 사용하여 아래와 같이 적용시키면 한번에 ul 속성에 자식 li 모두에게 색상을 적용시킬 수 있다.

- 기본 구조는 아래 와 같다.
선택자 { 속성: "값" ;}
▶CSS 와 HTML 을 하이퍼링크로 연결하기
1. 먼저 사용할 HTML 문서 파일을 만든다. -기본 틀 작성
* 저는 HTML 팁으로 알려준 doc 를 사용해 기본 틀을 입력했습니다.

2. CSS 문서를 새로 만든다. - 이름은 헷갈리지 않게 HTML 문서와 동일하게 test.css 로 생성함.

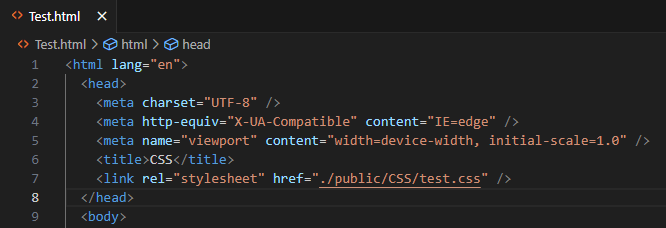
3. html 하이퍼 링크 속성을 통해 css 문서와 연결한다.
<link rel="stylesheet" href="./public/CSS/test.css" />- <link rel="stylesheet" ~ /> => 이 속성과 값은 기본적으로 링크를 연결할 때 사용한다.
- href=" " => 링크 주소가 들어가는 큰 따옴표 안에는 css 파일이 위치한 곳을 지정하면 된다.
★ 이걸로 HTML 과 CSS 문서를 링크를 통해 연결 완성 ~
▶CSS 선택자 지정하기
선택자란 CSS 속성을 입력시 연결된 HTML 문서로 영향을 받게 하게하는 매개체 역할 한다.
유형 선택자 , id 선택자 , class 선택자 기본적으로 3가지로 나뉜다.
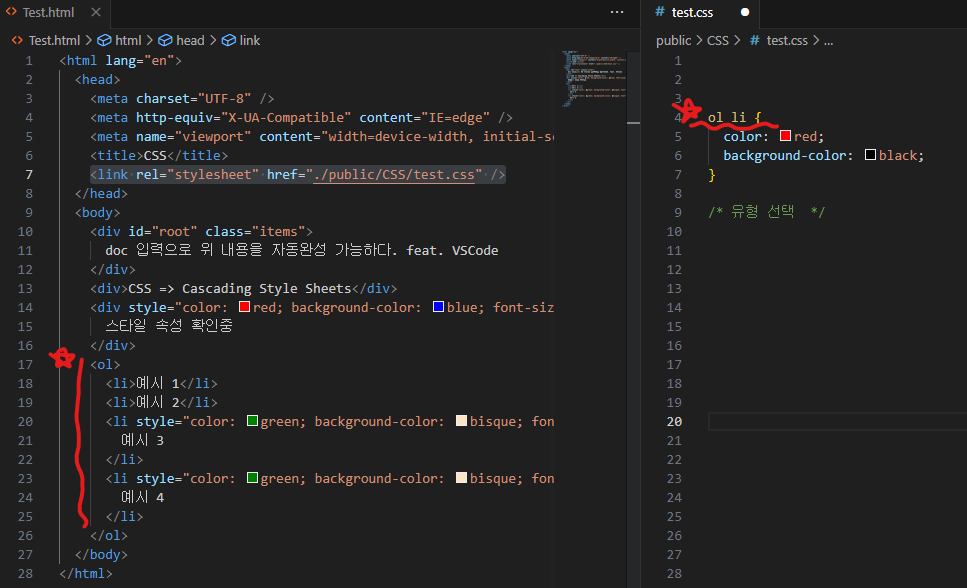
1.유형 선택자란? 태그를 입력하여 태그에게 CSS 속성을 적용시키는 것을 말한다

- CSS 문서에서 ol 태그의 자식인 li 태그를 선택하고 속성을 주었을때 연결 된 html 문서의 ol 태그의 자식태그인 li 전부가
영향을 받게 된다.
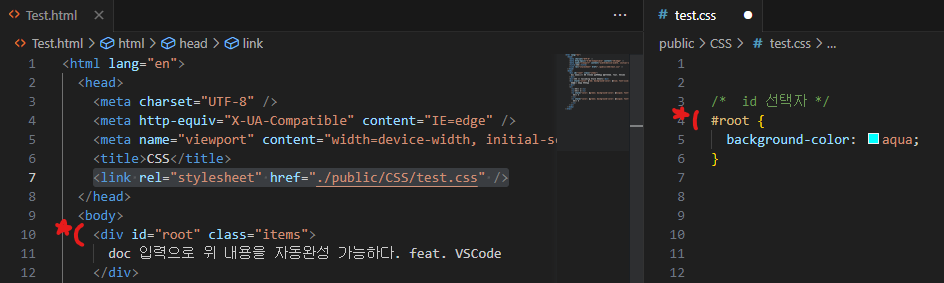
2. id 선택자란? html 문서 태그에 id 값을 지정하고 id 의 값을 통해 속성을 적용시키는 것을 말한다.

- 위 의 빨간 표시를 보았을 때 임의로 <div> 태그 의 id 값을 root 라고 지정했으며 css 문서에서 # 'id값' 을 입력해 문서의 속성을 연결시켜 주었다. * id 선택자를 선택할때 id 값 앞에 #은 필수적으로 표기한다.
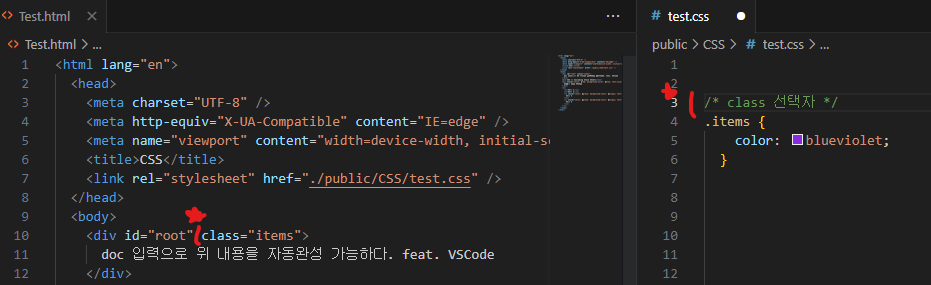
3. class 선택자란? 속성 class 값을 지정해 CSS 문서와 연결해 속성을 적용시키는 것을 말한다.

- class 의 값을 items 라고 지정하였으며 CSS 문서에 class를 통해 연결한 사진이다 . id 선택자 처럼 class 도 속성을 입력할때 ' . ' (콤마)는 앞에 필수적으로 표기한다.
* 사진을 보면 <div> 태그에 id 값과 class 값을 같이 표기 하였는데 이것은 id 선택자의 영향과
class 선택자의 영향을 같이 받아 들일 수 있다는 것이다.
- 이 부분에서 조금 더 깊게 들어가보았을 때 같은 id 와 class 에 같은 속성을 사용할 경우
id 의 속성이 class 속성을 덮어 쓰게 된다.
ex) id 속성 글씨배경을 red , class 속성 글씨배경을 blue 라고 지정했을때 문서에서 적용되는 글씨 배경은 red로 보인다.
- 그러면 같은 class 에서도 덮어쓰게 되는 경우도 있을까? 정답은 졵재한다. 밑에 사진을 보도록하자.

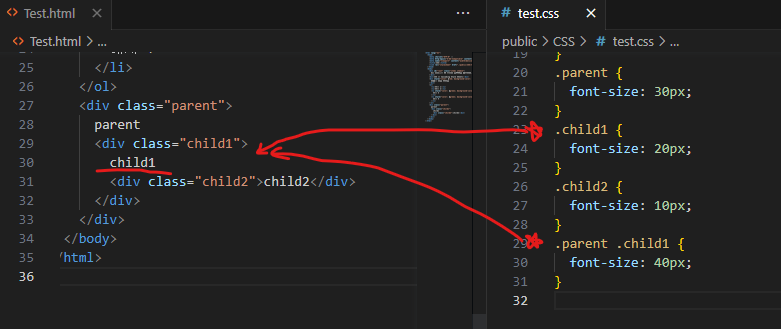
CSS 문서상에서 빨간 표시된 두 속성 모두 child1 을 적용시키고 있다.
하지만 상위 class 는 child1 class 단독으로
하위 class 는 부모 class 의 자식 class 인 child1 로
같은 걸 지칭하지만 다르게 표기했다.
이럴 경우 부모의 자식을 표기한 속성이 덮어쓰게 된다.
추후 엘리먼트들이 많아지고 선택자를 어떻게 조합을 하냐에 따라 어떤 속성이 덮어 쓸지 가지수가 무수히 많아 진다. 이부분에 대해서 잘 구분을 해야 할 것이다.
'HTML , CSS' 카테고리의 다른 글
| < HTML > Clone 코딩 실습 (1) | 2023.06.19 |
|---|---|
| [CSS] FLEX 와 GRID 속성 (0) | 2023.06.16 |
| HTML 의 <form> 과 <input> 태그(Tag)는 무엇일까? (0) | 2023.06.14 |
| HTML '이미지','비디오','오디오' 출력 요소(Element) (0) | 2023.06.14 |
| HTML 텍스트 관련 요소(Element) 과 <table> 요소(Element) (0) | 2023.06.13 |



