목차
- <form> 태그(Tag)란
- <input> 태그(Tag) 및 속성 과 속성값
▶<form> 태그(Tag)
<form action="#">
<fieldset>
<legend>콘텐츠</legend>
<input type="" />
<input type="" />
<input type="" />
<input type="" />
</fieldset>
</form>- input 의 속성으로 부터 받은 입력값을 하나로 묶어 서버로 보내주는 역할을 하는 태그이다.
- 기본으로 action= " "속성을 가지게 되며 이 속성은 어느 서버에 입력값을 보낼지 선택해준다. ( #은 아직 개인적으로 실습을 하는 것이기 때문에 통념적으로 사용한 것)
- 자식 태그(Tag)로 <fieldset> </fieldset> 을 가진다.
* <fieldset> 태그는 input 태그들을 같은 영역으로 구분지어 주는 속성을 가진 태그이다.
자식 속성으로 <legend>콘텐츠</legend> 를 사용하면 구분된 영역선에 콘텐츠가 표시되어 제목역할을 한다.
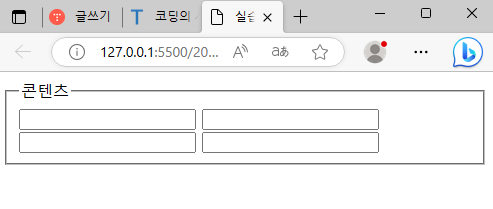
아래는 위 코드로 문서에 출력된 모습이다~

▶<input> 태그(Tag) 및 속성 과 속성값
<input type="속성값">- 입력값이 들어가게 할 수 있게 문서상의 구분된 공간을 갖게 해주는 속성이다.
- 기본 속성으로 type=" " 이라는 속성을 가지게 된다.
○ <input> 태그는 어떤 속성값을 사용하느냐에 따라 구분 된 공간을 어떤 모습으로 보여줄지가 달라지게 된다. 아래의 여러 속성값들을 확인해 보자.
- 아래 설명은 문서상에 보여지는 기준으로 설명했다.
- text - 텍스트를 입력할 수 있다.
- email - 이메일 형식의 텍스트를 입력할 수 있다..
- password - 비밀번호로써 텍스트를 입력하게 해주면서 입력된 글씨가 보이지 않고 특수문자로 표시된다.
- number - 숫자만 입력 할 수있다.
- checkbox - 클릭을 통해 체크 할 수 있다. (중복가능)
- radio - 클릭을 통해 체크 할 수 있지만 여러개를 만들어 사용시 중복체크가 안된다.
- date - 날짜를 선택할 수 있다.
- coloe - 원하는 색상을 선택할 수 있다.
- textarea - text 속성값보다 자유로운 형식의 텍스트를 입력할 수 있다.
○ 이 정도 주로 사용되는 값을 정리해 보았다. 위에 속성에 대한 값 이외에 더 다양한 역할을 할 수 있는 것들이 존재 한다.
'HTML , CSS' 카테고리의 다른 글
| < HTML > Clone 코딩 실습 (1) | 2023.06.19 |
|---|---|
| [CSS] FLEX 와 GRID 속성 (0) | 2023.06.16 |
| HTML '이미지','비디오','오디오' 출력 요소(Element) (0) | 2023.06.14 |
| HTML 텍스트 관련 요소(Element) 과 <table> 요소(Element) (0) | 2023.06.13 |
| HTML 에 CSS 적용하기 <실습> (0) | 2023.06.08 |



