목차
- html clone 코딩 실습
https://www.kiweb.or.kr/intro?
경일게임아카데미
현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아보세요. 우리는 취업에 진심입니다. 현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아
www.kiweb.or.kr
오늘 클론 코딩을 할 페이지는 경일아카데미 홈페이지를 따라 해보겠습니다.
먼저 클론 코딩을 하기전에 페이지가 어떻게 나눠지는지 계획을 잘 세우는것이 중요합니다!
아래 따라할 페이지를 한번 보겠습니다!

위 페이지를 보면 어떻게 영역을 나눌 수 있을까요 ?
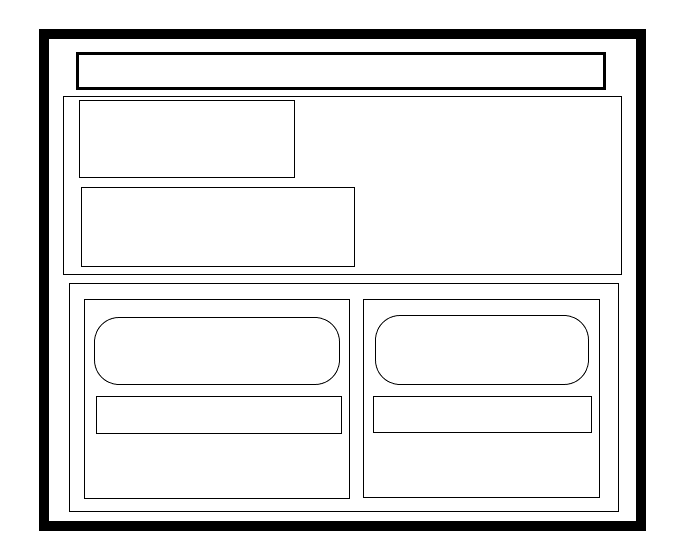
저는 아래와 같이 나누어보았습니다.

*어떻게 영역을 나누느냐는 만드는 사람마다 다르게 구분할 수 있습니다!
- 경일게임아카데미 logo를 맨위에 위치합니다.
- 텍스트가 들어갈 영역을 밑에 위치 하고 큰 글씨 영역과 작은 글시 역역을 나눠줍니다.
- 아래 버튼이 들어갈 영역을 잡아주는데 크게 하나로 묶은 후 '게임부트캠프'와 밑에 해쉬태그를 하나로 묶어 영역을 잡았습니다.
<div id="header">
<div class="container">
<div class="logo">
<a href="#"><img src="./public/imgs/ki_logo_white.png" alt="" /></a>
</div>
<div class="text">
<h1>개발자 취업,<br />그 이상의 가치를 만들다!</h1>
<p>
능력으로 인정 받는 슈퍼신입으로 만들어드립니다.<br />왕초보여도
상관없어요.<br />제대로 하겠다는 마음만 가지고 오세요!
</p>
</div>
<div class="buttons">
<div class="bootcamp">
<button>게임 부트캠프</button>
<ul>
<li>#유니티3D</li>
<li>#언리얼</li>
<li>#기획</li>
<li>#그래픽</li>
<li>#프로그래밍</li>
</ul>
</div>
<div class="develrocket">
<button>디벨로켓 4.0</button>
<ul>
<li>#메타버스기획</li>
<li>#메타버스개발</li>
<li>#블록체인</li>
<li>#가상증강</li>
<li>#웹개발</li>
</ul>
</div>
</div>
</div>
</div>위에 이미지로 설명한 영역을 토대로 html 구조를 잡았습니다~
이제 뼈대를 구축했으니 옷을 입혀보도록 하겠습니다~
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
}
#root {
width: 1920px;
}
.container {
padding: 0 425px;
}css 파일을 두개를 만들어 하나는 큰 틀을 정해 입력해주었습니다~
위에는 기본적으로 사용될 너비와 마진 패딩 값을 입력하였으며
box-sizing: border-box 를 사용해 콘텐츠 크기를 테두리 기준으로 정하게끔 작성을 했습니다~
아래 css 파일에는 첫 페이지에 들어가게 될 세세한 속성들을 넣어 주었습니다.
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@900&display=swap");
#header {
background: url(./imgs/intro_bg_pc.png);
width: 100%;
height: 1000px;
}
#header .logo {
text-align: center;
padding: 25px;
}
#header .logo img {
width: 233px;
}
#header .text h1 {
color: white;
font-size: 2.5rem;
font-weight: 1200px;
font-family: "Noto Sans KR", sans-serif;
line-height: 60px;
margin-top: 50px;
}
#header .text p {
color: rgba(250, 242, 242, 0.5);
font-size: 1.3rem;
font-weight: 900px;
padding-top: 5px;
font-family: "Noto Sans KR", sans-serif;
line-height: 40px;
}
.buttons {
display: flex;
gap: 1.3rem;
padding-top: 50px;
/* flex-wrap: wrap; */
}
#header .buttons button {
width: 100%;
height: 6.7rem;
font-size: 1.7rem;
border-radius: 1.5rem;
font-weight: 900px;
color: white;
box-shadow: 0.5rem 0.5rem 1rem rgba(0, 0, 0, 0.3);
border: none;
transition: border-radius 0.2s linear;
font-family: "Noto Sans KR", sans-serif;
}
#header .buttons button:hover {
border-radius: 3rem;
}
.bootcamp,
.develrocket {
flex: 1;
/* flex-wrap: wrap; */
}
.bootcamp button {
background: linear-gradient(to right, rgb(40, 10, 151), rgb(123, 125, 228));
}
.develrocket button {
background: linear-gradient(to right, rgb(223, 54, 186), rgb(252, 166, 233));
}
#header .buttons ul {
list-style: none;
margin-top: 32px;
padding: 0;
display: flex;
justify-content: space-around;
padding: 0 40px;
font-family: "Noto Sans KR", sans-serif;
}
.bootcamp ul {
font-size: 1rem;
font-weight: 900px;
color: lightblue;
}
.develrocket ul {
font-size: 1rem;
font-weight: 900px;
color: lightpink;
}
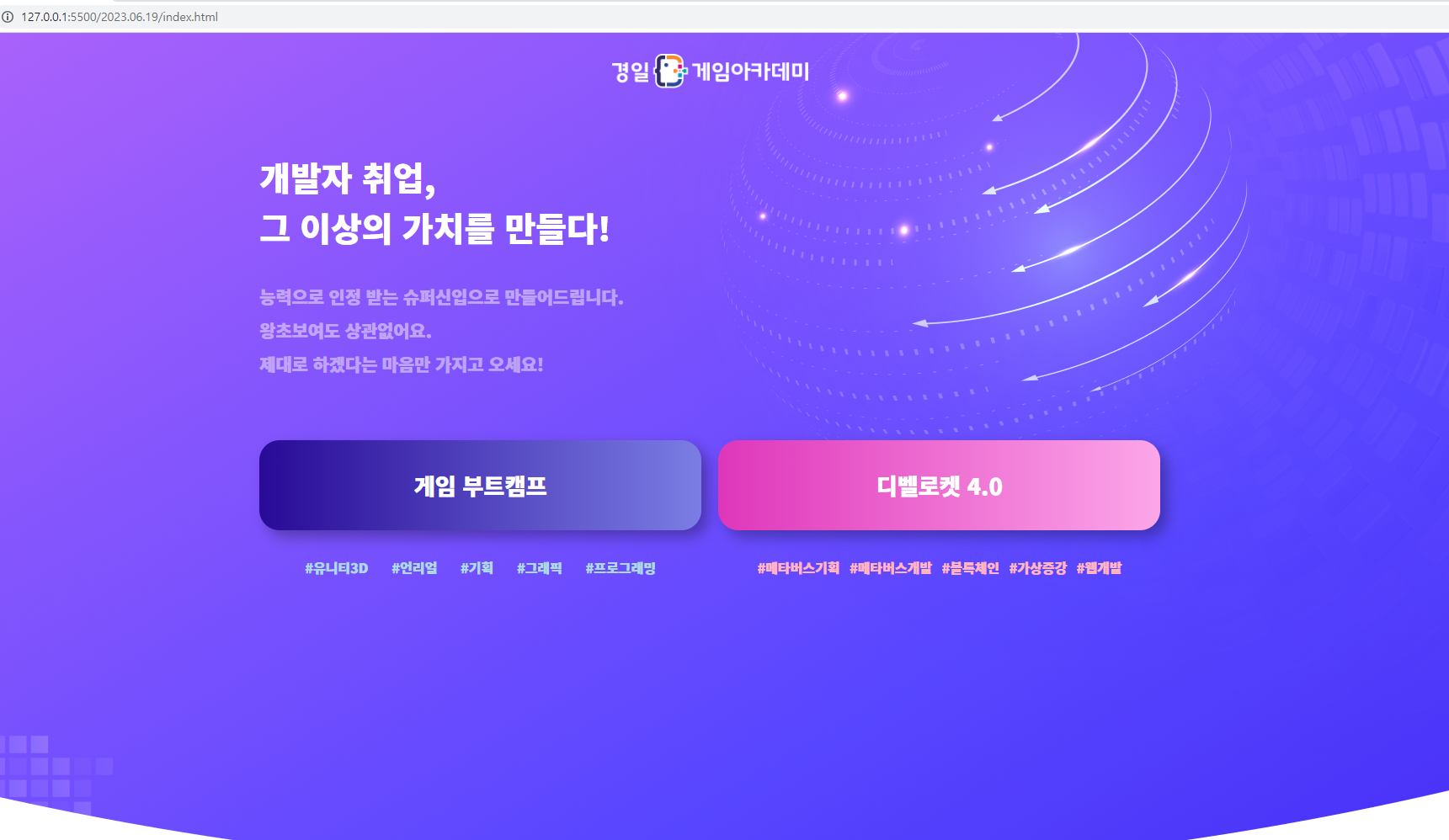
아래와 같이 클론 웹페이지가 만들어졌습니다.

완벽한 색상과 글꼴은 달라서 따라가기가 어려워 임의로 맞췄습니다 ㅜㅜ ;;
어느정도 비슷하게 나오긴했는데 다른 곳이 너무 눈에 잘보이네요
여기 까지 '경일게임아카데미' 웹페이지 첫 번째 클론 코딩이였습니다~
'HTML , CSS' 카테고리의 다른 글
| <HTML> Clone 코딩 실습 3 (0) | 2023.06.21 |
|---|---|
| <HTML> Clone 코딩 실습 2 (0) | 2023.06.20 |
| [CSS] FLEX 와 GRID 속성 (0) | 2023.06.16 |
| HTML 의 <form> 과 <input> 태그(Tag)는 무엇일까? (0) | 2023.06.14 |
| HTML '이미지','비디오','오디오' 출력 요소(Element) (0) | 2023.06.14 |



