목차
- 코딩 영역 나누기
- html , css 코드 작성
- animaition 속성
- position 속성
- ::after , ::before
지난 실습과 이어서 '경일게임아카데미' 홈페이지 클론 코딩을 해보겠습니다~
경일게임 아카데미
현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아보세요. 우리는 취업에 진심입니다. 현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아
www.kiweb.or.kr
◈코딩 영역 나누기
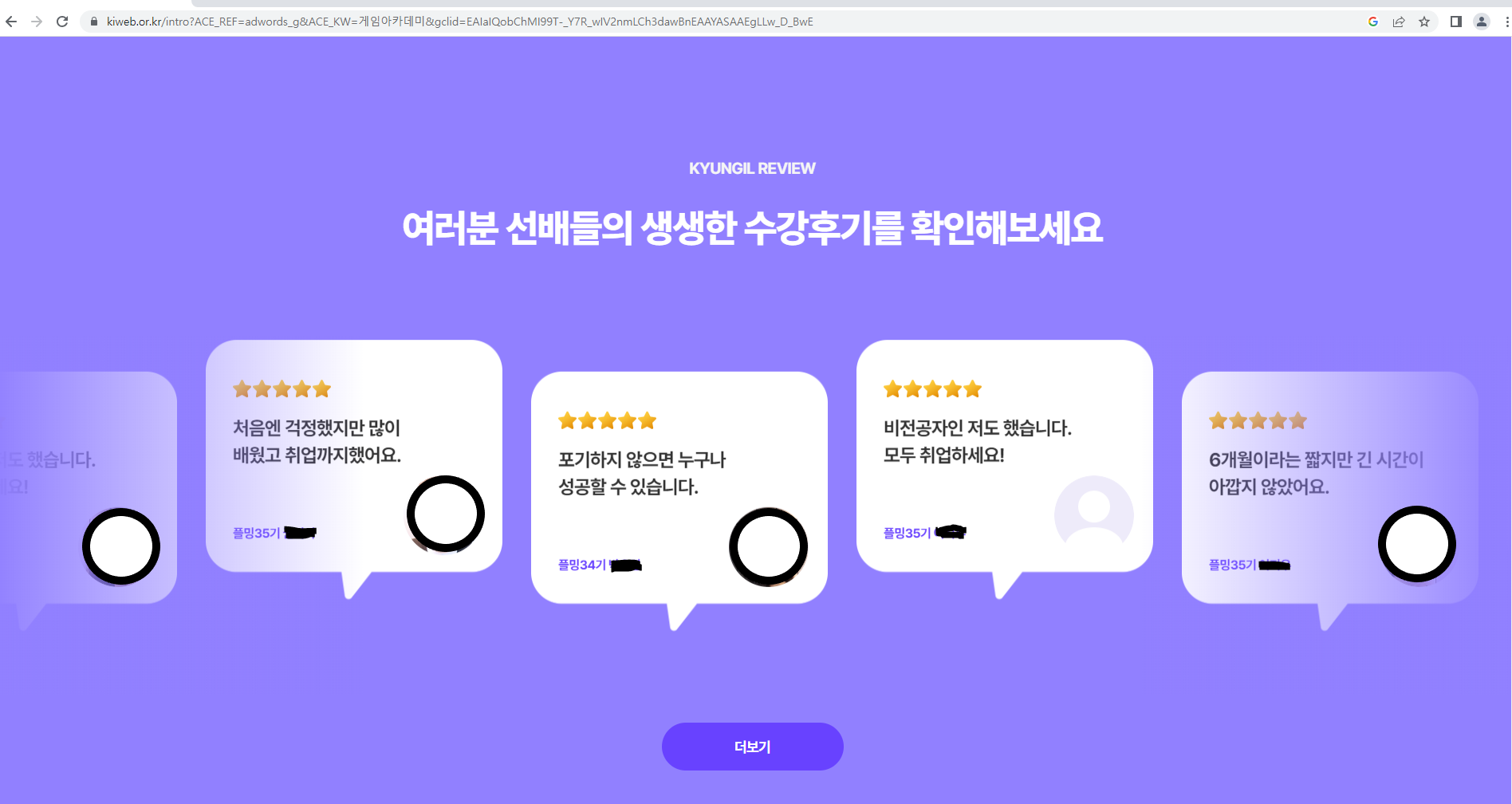
아래 오늘 코딩할 페이지 입니다~

이번에는 영역을 어떻게 나누면 좋을까요 ?
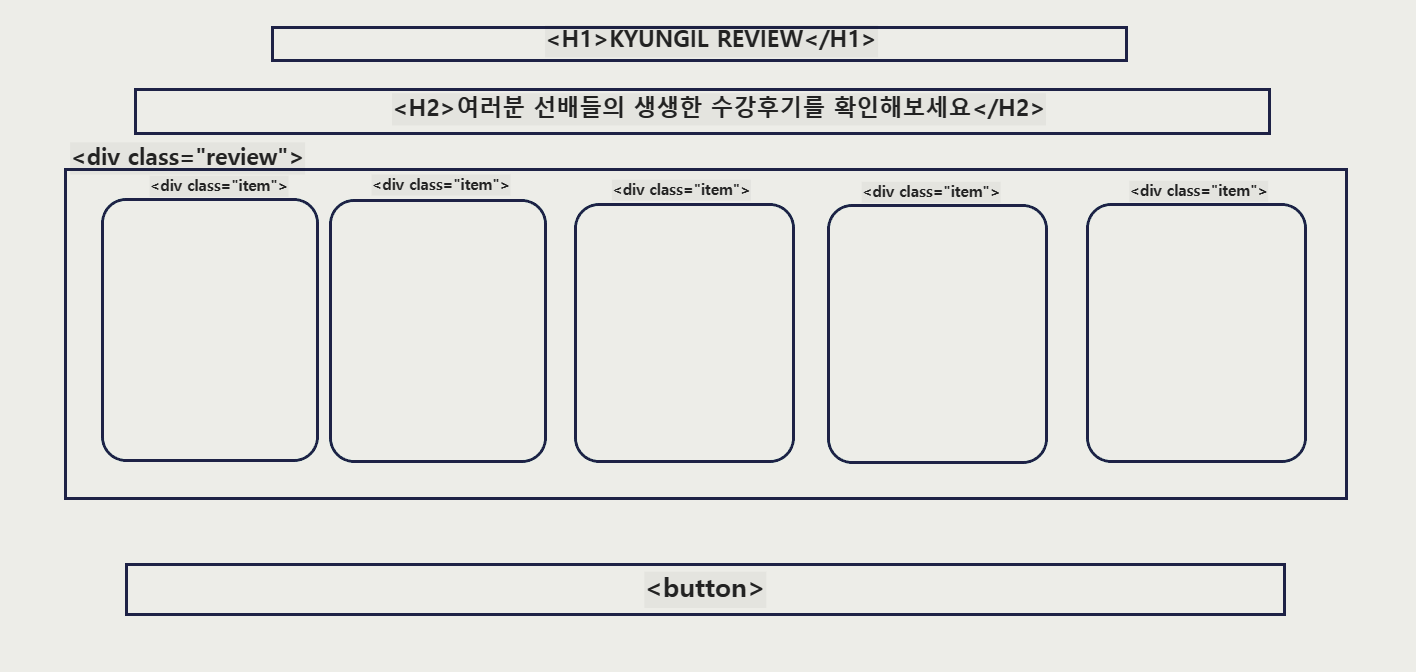
저는 아래와 같이 구분을 해보았습니다~

가운데 class="item' 들은 애니메이션 효과를 통해 지속적으로 움직이는 효과를 주려고 합니다~
◈html , css 코드 작성
나눈 영역을 토대로 아래와 같이 html 문서를 작성했습니다~
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>경일게임아카데미</title>
<link rel="stylesheet" href="./public/index.css" />
<link rel="stylesheet" href="./public/header.css" />
<link rel="stylesheet" href="./public/review.css" />
</head>
<body>
<div id="root">
<div id="review">
<h1>KYUNG IL REVIWE</h1>
<h2>여러분 선배들의 생생한 수강후기를 확인해보세요</h2>
<div class="reviews">
<div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>처음엔 걱정했지만 많이 <br />배웠고 취업까지했어요.</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>포기하지 않으면 누구나 <br />성공할 수 있습니다.</p>
<p>플밍34기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>6개월이라는 짧지만 긴 시간이 <br />아깝지 않았어요</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>처음엔 걱정했지만 많이 <br />배웠고 취업까지했어요.</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>포기하지 않으면 누구나 <br />성공할 수 있습니다.</p>
<p>플밍34기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>6개월이라는 짧지만 긴 시간이 <br />아깝지 않았어요</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="" />
<div>
<img src="./public/imgs/review_star5.png" alt="" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 아무개</p>
<div class="picture"></div>
</div>
</div>
</div>
</div>
<button>더보기</button>
</div>
영역은 생각 보다 단순하지만 애니매이션 효과를 사용해야해서 가운데 class="item" 을 반복적으로
사용하다보니 html 이 되게 많아보이네요 ㅜㅜ
css 코드를 작성해보겠습니다~
#review {
background-color: rgb(151, 151, 252);
color: white;
padding: 8rem 0;
overflow: hidden;
position: relative;
}
#review > h1 {
font-size: 1.2rem;
text-align: center;
}
#review > h2 {
font-size: 2.5rem;
text-align: center;
}
@keyframes flow {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
#review .reviews {
height: 25rem;
margin: 8rem 0;
}
#review .reviews::after {
content: "";
height: 30rem;
background: linear-gradient(
to right,
rgb(151, 151, 252),
rgba(151, 151, 252, 0) 10%,
rgba(151, 151, 252, 0) 90%,
rgb(151, 151, 252) 100%
);
z-index: 1;
width: 100%;
/* display: block; */
position: absolute;
}
#review .reviews > div {
animation: flow 16s linear infinite;
position: absolute;
display: flex;
gap: 2rem;
padding-right: 2rem;
}
#review .reviews .item img {
width: 23rem;
}
@keyframes wave {
0% {
transform: translateY(0);
}
50% {
transform: translateY(30%);
}
100% {
transform: translateY(0);
}
}
#review .reviews .item {
position: relative;
animation: 8s ease infinite wave;
}
@keyframes wave2 {
0% {
transform: translateY(30%);
}
50% {
transform: translateY(0);
}
100% {
transform: translateY(30%);
}
}
#review .reviews .item:nth-child(2n) {
position: relative;
animation: 8s ease infinite wave2;
}
#review .reviews .item > div {
position: absolute;
top: 0;
left: 0;
padding: 3rem 2rem;
width: 100%;
height: 100%;
}
#review .reviews p {
color: black;
font-size: 1.1rem;
font-weight: 900;
}
#review .reviews p:nth-child(3) {
padding: 5rem 0 1rem;
font-size: 0.9rem;
color: blue;
font-weight: 900;
}
#review > button {
color: white;
width: 13rem;
height: 3.5rem;
background-color: rgb(107, 11, 197);
border-radius: 2rem;
border: none;
display: block;
margin: auto;
}
#review .reviews .item div img {
width: 9rem;
}
#review .reviews .item div .picture {
width: 5rem;
height: 5rem;
background-color: red;
position: absolute;
bottom: 5rem;
right: 2.5rem;
border-radius: 3rem;
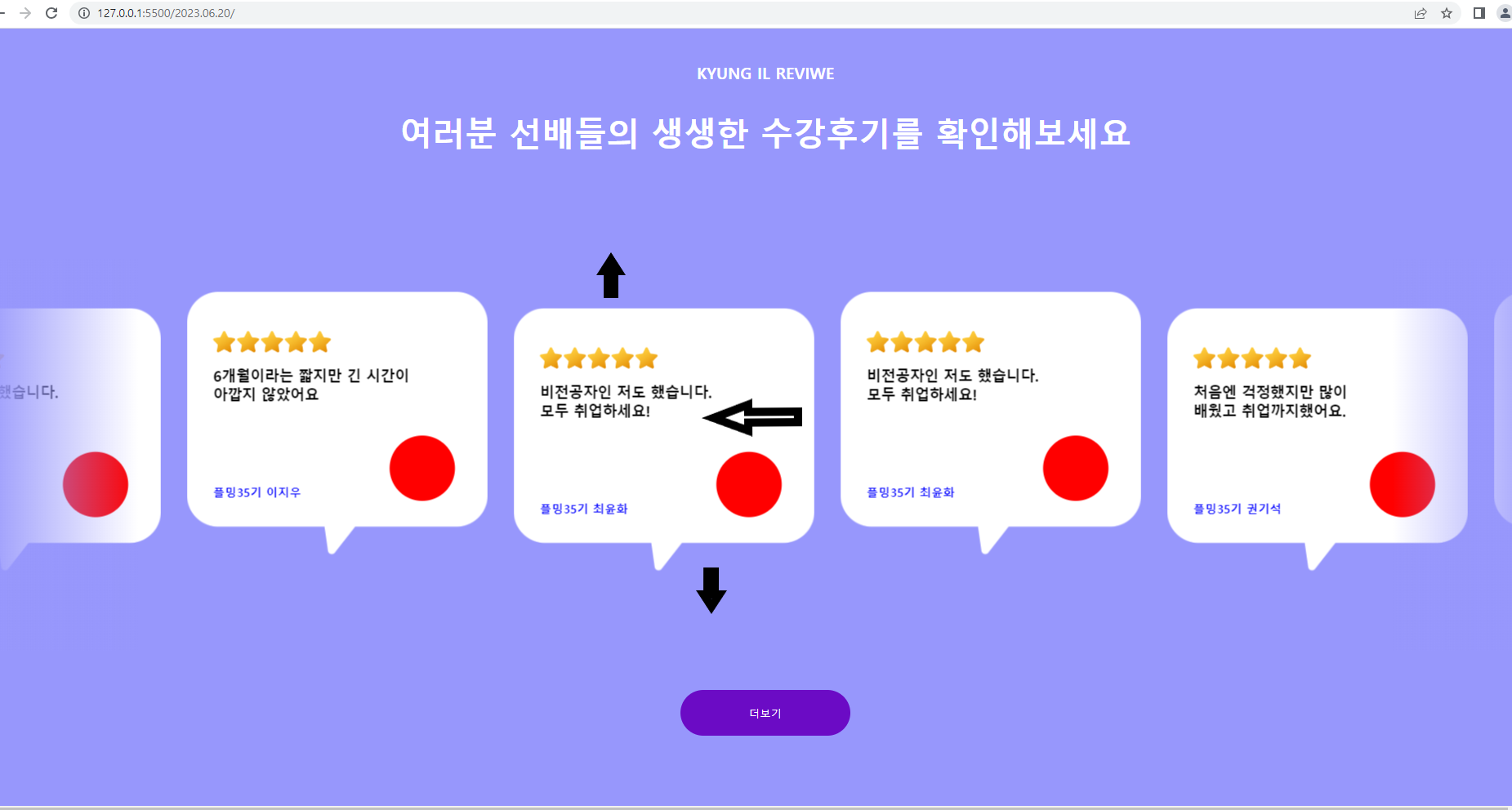
}애니메이션 효과를 사용해서 그런지 많이 까다로웠습니다.
오늘 사용했던 속성 몇가지를 아래에서 따로 다뤄보겠습니다~
위에와 같이 작성을 했을때

◈animaition 속성
오늘 사용한 애니메이션 속성에 대해 알아보겠습니다~
1번째로 들어간 애니메이션 속성입니다
@keyframes flow {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
#review .reviews > div {
animation: flow 16s linear infinite;
position: absolute;
display: flex;
gap: 2rem;
padding-right: 2rem;
}
- 키 프래임 속성을 사용해 요소에서 애니메이션 효과가 처음 부터 끝에 대한 데이터를 설정합니다! flow 를 사용해 이미지가 지나가는 애니메이션 효과를 주려합니다~
- 위 와 같이 저는 0% -> 100% 로 변형을 나누었지만 to -> from 으로 표기해 사용할 수 있습니다.
- 0% 일때 transform 속성을 가지고 translateX (X축 위치변형) 0 을 설정을 하였으며 100% 일때는 translateX (X축)을 -50% 이동을 설정하였습니다.
- reviews 클래스 안에 item 클래스 전체를 감싸고 있는 자식 클래그 <div> 에게 애니메이션에 대한 속성값을 입력해주었습니다.
- animation(속성): flow(변형) 16s(변형시간) linear(변형형태) infinite(변형반복)
오늘 실습으로는 애니메이션의 한 부분이고 이외에도 엄청나게 많은 효과로 요소들을 다양하게 시각적인 부분을 변형 할 수 있습니다~
◈position 속성
position: relative속성값 : relative 는 자신 기준으로 위치를 잡는다 .
position: absolute속성값 : absolute 는 부모의 위치 기준으로 위치를 잡는다.
◈::after , ::before
#review .reviews::after {
content: "";
height: 30rem;
background: linear-gradient(
to right,
rgb(151, 151, 252),
rgba(151, 151, 252, 0) 10%,
rgba(151, 151, 252, 0) 90%,
rgb(151, 151, 252) 100%
);
z-index: 1;
width: 100%;
position: absolute;
}
위에 after는 reviews 클래스의 자식으로 역할을 하며 임의로 마지막 자식이 된다~
before를 사용하면 처음 자식으로 임의 지정이된다.
reviews 클래스의 자식으로 내용 속성 값을 가진다.
애니메이션 효과를 사용할 때
위치 기준 잡는 것과 효과가 적용되는데 계산이 필요한 부분이 있어서 까다롭고 어려웠던 것 같다.
'HTML , CSS' 카테고리의 다른 글
| <html> , <css> 반응형 웹페이지 실습 (0) | 2023.06.22 |
|---|---|
| <HTML> Clone 코딩 실습 3 (0) | 2023.06.21 |
| < HTML > Clone 코딩 실습 (1) | 2023.06.19 |
| [CSS] FLEX 와 GRID 속성 (0) | 2023.06.16 |
| HTML 의 <form> 과 <input> 태그(Tag)는 무엇일까? (0) | 2023.06.14 |



